Semantic Turkey Developers Manual
This section provides detailed information for people interested in developing extensions for Semantic Turkey or even in modifying the core system. Currently, it contains generic information about the architecture of the system. We will add more details soon.
Introduction
We provide here more insights on the behind-the-stages of Semantic Turkey.
You may then get more information about the structure of the Semantic Turkey project, by learning about each of its composing modules and getting through their apidocs
Building Semantic Turkey
Detailed instructions for building Semantic Turkey are available here.
Semantic Turkey Architecture
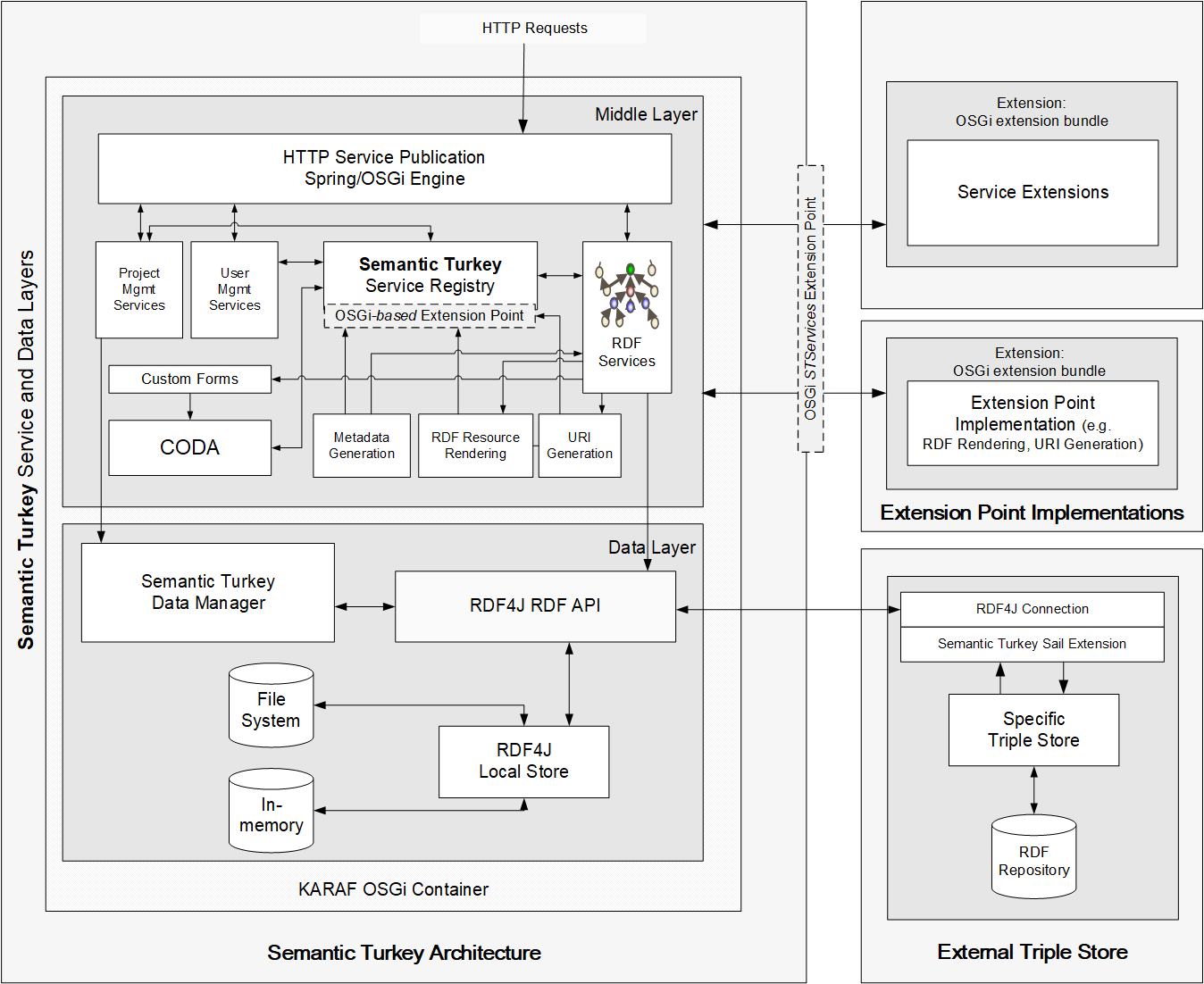
The architecture of Semantic Turkey (figure below) has been designed following a three-tier approach.

The architecture combines the different technologies coming from both the Mozilla (XUL, XBL, XPCOM, Javascript) and Java worlds.
The presentation layer is the truly firefox extension (it is the part which is explicitly started by the Mozilla extension mechanism) while the business and data layers are realized through java technologies embedded in the extension package and invoked through the Simile java-firefox extension technology. Here below we provide further details about the three specific tiers.
Presentation
This layer has been developed as an extension for Firefox. The SIMILE solution for invoking java from firefox has been adopted to start a java embedded HTTP server (Jetty). After the server has been started, communication between the two higher tiers is carried on through AJAX, with the client submitting XMLHttpRequest(s) to the logic tier and receiving back XML data representing the content of the reply, which is then parsed and used to activate proper interaction in the UI.
Business Logic
The business logic of the application is implemented through a collection of Java Servlets, published by the embedded Web Server “Jetty” and dynamically loaded through the OSGi compliant Felix framework. This servlet collection can be incremented, thus augmenting the functionalities of the platform, through the development of dedicated extensions
Data
The data tier is mainly represented by a component for accessing and managing the RDF/OWL ontology. This component queries and manages ontologies through a dedicated API (ART Ontology API) providing a simple abstraction over specific RDF/OWL technologies. Third party RDF libraries can thus be integrated in the system by realizing a wrapper towards the ART API and an implementation of the class in charge of managing the ontology inside Semantic Turkey. Both of them can the be packaged as an OSGi extension extending the repository extension point of Semantic Turkey. The repository extension which is bundled with Semantic Turkey is a wrapper for the Sesame RDF library (version 1.2.4) and the OWLIM extension for reasoning over OWL ontologies.
This page from the Semantic Turkey wiki describes the currently (known) compatibility with existing triple stores.
Project Management
From version 0.10, Semantic Turkey features a complex Project Management architecture, able to deal with scenarios even more complex (e.g. in the case of VocBench) than those covered by the Firefox client which comes bundled with it.
A dedicated Project Management section of the development manual details the structure of projects and how these are handled by the ProjectManager of Semantic Turkey.
The Knowledge Model
The knowledge model of Semantic Turkey has been structured into two different layers of ontological knowledge: Application Layer and Domain Layer.
The Application Layer contains ontologies (and related data) needed by the application for coordinating and organizing Semantic Turkey services. These ontologies must remain hidden to the user, though, in many case, their content is implicitly offered to the user through available functionalities.
In the core version of Semantic Turkey, this layer includes the sole Semantic Annotation ontology, which provides concepts and relations for keeping track of user semantic bookmarks. The whole ontology is hidden from the user, though its content (bookmarks related to annotated objects) is implicitly made accessible through the WebLinks option on the individuals context menu.
The Domain layer includes all the domain knowledge which is directly handled by the user, and includes knowledge data imported from the web, personally defined data and information annotated from web pages.
Logging
Logging is handled separately for client and server technologies:
At client side, a dedicated Firefox javascript module provides API for writing messages on the Firefox console (activated by Ctrl+Shift+J). The Logging level is by default set to error (this means that only severe errors will be printed on the Firefox console). If you want to change this level, first go to Firefox preferences by typing "about:config" on the url bar, then select the extensions.semturkey.log property, and change it to your desired level. Note that currently, the logging library has a very simple implementation and only allows for "debug" level to be really handled. So, if you turn the level to debug, you will see all of client logging messages in the console. Other values simply turn logging off.
The server layer is managed through the Simple Logging Facade For Java (SLF4J) framework, in an log4j implementation provided by Pax Logging.
The log4j logging configuration file is located in:
<serverfolder>/etc/org.ops4j.pax.logging.cfg
See log4j manual if you don't know how to configure this logger
A System Restart is needed for changes on the logging preferences (both on client and server) to take effect
The logs will be stored in:
<serverfolder>/data/log/karaf.log
Extension Point development
With the release of version 0.12 of Semantic Turkey, the extensibility of the architecture has evolved. Other than improving the general extension framework, extension points have been added for re-implementing existing functionalities of the system, thus making enabling developers to virtually customize them according to any user need.
The Extension Point Development Guide explains how the extension point architecture works, and which extension points have been activated and are recognized by the system.
Semantic Turkey Firefox-Javascript API and HTTP services
Semantic Turkey (from version 0.7.0 on) provides a set of API that are used to communicate with the server. These APIs are declared into javascript modules. To use the APIs you must import the right module/s into your javascript file/s and invoke them in a try/catch block. For example:
// module import declaration
Components.utils.import("resource://stservices/SERVICE_Cls.jsm",art_semanticturkey);
// method invocation
try{
var responseXML=art_semanticturkey.STRequests.Cls.getClassesInfoAsRootsForTree(true,
"http://www.w3.org/2002/07/owl#Thing");
// fictious method which handles the response from the server
art_semanticturkey.doSomethingWithTheResponse(responseXML);
}catch (e) {
//simple handling of a thrown exception
alert(e.name + ": " + e.message);
}
The reply to a response is an XML document. The content of the response is inside the <data> element of the variable responseXML above.
anyway, if the response is an exception (i.e. something failing on the server side when processing the request) or an error (i.e. a RuntimeException thrown from the service and caught by the server), then a javascript exception is thrown.
If an exception is not thrown, then the response is called a reply.
The following methods are available to inspect responseXML with no requirement of using DOM parsing:
- isException()/isError(): tell if a response is an Exception/Error (typically, you do not need to use this, since Exception/Error responses are intercepted by the http layer of ST and an exception is raised by the request method which has been invoked )
- isReply(): tells whether a response is a Reply (note that if an exception is not thrown when the method is invoked in a try-catch block, you can assume that the response is a reply)
The following methods are available to reply responses: - isOk(): true in case of a successful handling of the request
- isWarning(): the request has been satisfied, but some warning has been produced. You can get it through the getMessage() method
- isFail(): the request has not been satisfied
- getContent(): get the content of the response (it is a pointer to the <data> element of the response)
The full set of Firefox-Javascript client API is located in the st-firefox-ext module, under the src/main/firefox/modules/services (path relative to the source code in the project module).
The JSDocs for the Firefox-Javascript client API can be found here.
Currently, we have no formal documentation for the HTTP services behind Semantic Turkey. However, we provide in this page some information for orientating interested users among the three generations of service implementations currently co-existing in Semantic Turkey.
Note also that the client API can be an indirect though concrete guide for learning how to use the services. The parameters adopted in the HTTP services follow the same names of the parameters used as arguments for the API methods and it is possible to establish an 1-1 relationship between the signatures of the Firefox client methods and HTTP services (which varies however, depending on the generation of the service).
Events Management
In Firefox there is a module: stEvtMgr.jsm, which is able to manage events defined in Semantic Turkey and its extensions. To register a listener for a particular event it is not necessary to use the module, but it is preferable to use the javascript eventObjects.js by importing it in the selected xul file using:
script type="application/x-javascript"
src="chrome://semantic-turkey/content/event/eventObjects.js"
Then in the javascript code there are two way of registering an event, depending if you want to register an array of listeners (and you don't really need to keep track of every single one) or just a single listener.
To register an array of listener you first need to create the array and then add one listener at a time. During the adding part you are creating the listeners. This is done by:
your_listener_Array = new art_semanticturkey.eventListenerArrayClass(); ... your_listener_Array.addEventListenerToArrayAndRegister( event_ID, event_handling_function, unregisterning_function);
Where your_listener_Array is the variable for the array, event_id is the id of the event you want to catch, event_handling_function is function that will be invoked when someone fire the event event_id and unregisterning_function is the function to be called when this particular listener will be unregister (normally this is set to null)
To unregister all the listeners in the array you need to do:
your_listener_Array.deregisterAllListener();
Here is the code to create and register a single listener:
your_single_listener = new art_semanticturkey.eventListener( event_ID, event_handling_function, unregisterning_function);
Where your_single_listener is the new listener, event_id is the id of the event you want to catch, event_handling_function is function that will be invoked when someone fire the event event_id and unregisterning_function is the function to be called when this particular listener will be unregister (normally this is set to null)
To unregister the single listener you need to do:
your_single_listener.unregister();
A listener is usefull only if someone fire an event (the one the listener is waiting for).Here below is an example of its usage:
Components.utils.import("resource://stmodules/stEvtMgr.jsm", art_semanticturkey);
...
var instance = new Object();
art_semanticturkey.evtMgr.fireEvent(id, instance);
Where id is the identifier of the events (and it is used when a function registers an object waiting for that particular event), and instance is the instance which is passed to evey object register to that particular event
To know which events are currently used inside the client of semantic Turkey, please look at the file chrome://semantic-turkey/content/event/eventObjects.js (to see this file, you need to be in Firefox and have Semantic Turkey installed. Also, you need to copy this address in the Firefox address bar, as Firefox security policy does not allow an hyperlink to one of its internal chrome files to be opened from a web page).
Alert module
Semantic Turkey (from version 0.11 on) provides a dedicated javascript module to show alerts on screen. There are two kind of alerts:
- Simple alert: simply shows an alert dialog with a message;
- Detailed alert: shows an alert dialog with a short message and it can be expanded to show details.


They can be invoked by three available methods.
- alert(msg): it invokes the simple alert showing the parameter msg as message;
- alert(msg, details): it invokes the detailed alert with msg as message and expanding, it shows the details.
- alert(e): if the Exception e has a message it shows detailed alert with the exception name as message and exception message as details. Otherwise, shows the simple alert with exception name as message.
To use the alert you simply need to import the Alert.jsm module into your javascript file/s and then invoke the alert function. Here below is an example of its usage:
// module import declaration
Components.utils.import("resource://stmodules/Alert.jsm", art_semanticturkey);
//example of usage of alert(msg)
art_semanticturkey.alert("Hello! This is an example message");
//example of usage of alert(msg, details)
art_semanticturkey.alert("Hello! This is an example message", "Lorem ipsum dolor sit amet, " +
"consectetur adipisci elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua");
//example of usage of alert(e)
try{
//some method that throws exception
} catch (e){
art_semanticturkey.alert(e);
}
Realizing an extension
Every Semantic Turkey extension should be written as a Firefox extension with a dependency on Semantic Turkey. If the extension does not require new functionalities in the service layer and just offers new look'n'feel, or some UI operation which can be implemented in terms of available services, then you just need to realize the new UI, attach buttons, options and menu entries to the main UI by referencing ids of XUL objects in Firefox and/or Semantic Turkey, and package the XPI.
For example, you could realize an extension for facilitating the creation of individuals by letting the user create a list of objects and then assign all of them to a class through a single option. Such an extension could rely on already existing java services and would not require writing any server side code. It could just prepare, for each object in the list, a new request to the server for instance creation, get all the replies from the server, and prepare a global report for the user.
In most of the cases, however, you will be willing to create new functionalities from scratch, just relying on the service extensible framework and on ontology API available from the data layer. In this case, you need to write a service extension following our OSGi compliant extension framework based on the Felix platform. Then you have to package the whole client+service extension in a new xpi.
In the following sections we provide some useful information on developing extensions for Semantic Turkey, we suggest first to read them, and then go through a simple tutorial showing how to develop an extension from scratch through an example.
Other than the extension example in the tutorial, you can also download the source code from the RangeAnnotator extension (which is just a bit more complex than the tutorial example) and use it as a startup project for developing your owl Semantic Turkey extension.
Client extensions
The client part of Semantic Turkey can be extended in two different ways:
- Standard Firefox overlaying
- Extension Points
Overlaying
this is the standard approach for simple Firefox extensions. You define new components which can be added (overlaid) over existing ones, to add new functionalities.
You can thus add new buttons, new options in context menus etc... by simply adding references to ids of existing elements in Semantic Turkey (or Firefox) components.
An example of Firefox overlaying is given here
With this approach, you're only limited to the fact that you're extension should just add, never replace.
There is nothing in Firefox overlaying mechanism preventing you from replacing existing elements with new ones, however, if you do that, you may create an extension with potential incompatibilities with other extensions.
What happens in fact, if you replace the create class javascript function associated to the "add class" button, and another extension does the same? The last one to be applied in the "overlaying" stack wins, but this approach is not really clean...
Extension points help in cases like the above...
Client Extension Points
Extension points allow users to register new components (and their functions) in dedicated slots, associated to functionalities which are known in advance to be extensibile. This way, Semantic Turkey scans all the components/functions registered to extension points, and can administrate their activity, switch among them if the extension points allows for just one plugged component, etc..
Semantic Annotation Ext Point
Currently, Semantic Turkey provides an extension point for registering different annotation functionalities.
An Xpcom Component, that implements the interface nsISemanticTurkeyAnnotation, is responsible for registering new Annotation functionalities.
This interface may be invoked through the following javascript code:
Each extension can define its customize annotation function and can register it using the register() functionality provided by the above nsISemanticTurkeyAnnotation interface. This functionality required two parameters:
- the name that identifies the function
- the function itself
The function getlist() returns an Array containing all registered annotation functions, the user can get the desidered function through its name.
Through the option panel of Semantic Turkey, it is possible to view all registered annotation functions, the get the value of the currently selected one, and to change it
Developing your first extension
We have a quite outdated tutorial for writing extensions. In the next versions of Semantic Turkey, the Firefox interface will be abandoned in favor of a web application. The tutorial can however be still useful for the server side.
The general rule is however to take inspiration from the st-core-services module of Semantic Turkey for developing service extensions, and from the st-sesame2-ontmanager project module for developing extensions supporting other triple stores or even middlewares other than Sesame. Both these modules, though part of the Semantic Turkey project, can be managed as independent projects and are in fact deployed as separate OSGi bundles, which are loaded by the main system in an identical way to a third-party extension.



